Espacement du texte
Espacement de texte accessible
L’espace accru entre les paragraphes, les lignes, les mots et les lettres facilite la lecture à certains utilisateurs malvoyants et aide ceux atteints de dyslexie à lire plus rapidement.
Votre conception doit être suffisamment souple pour conserver son contenu et sa fonctionnalité lorsque l’utilisateur modifie l’espacement des textes, en tenant compte de ces contraintes :
- hauteur de ligne (espacement des lignes) à au moins 1,5 fois la taille de la police;
- espacement suivant les paragraphes d’au moins 2 fois la taille de la police;
- interlettrage (approche de groupe) d’au moins 0,12 fois la taille de la police;
- espacement entre les mots d’au moins 0,16 fois la taille de la police.
Les utilisateurs modifient l’espacement du texte de votre conception en utilisant une feuille de style personnalisée, un signet ou un autre outil.
Mettez votre conception à l’essai avec ce bookmarklet sur l'espacement des textes Il applique les styles d’espacement élargi. Soyez à l’affût du texte tronqué et qui se chevauche, illustré dans les exemples négatifs ci-dessous.
Pour contourner l’espacement des textes dans votre conception :
- N’utilisez pas de contenants fixes dans vos styles de CSS.
- Veiller à ce que le contenu s’affiche sans chevauchement ou perte de texte.
- Utilisez des unités relatives de taille de police, de hauteur de ligne, d’espaces entre les caractères, les mots, les lignes et les paragraphes.
Mauvais exemple : Espacement du texte
Les images suivantes illustrent certains types de problèmes lorsque les auteurs omettent le fait que des utilisateurs peuvent annuler l’espacement.
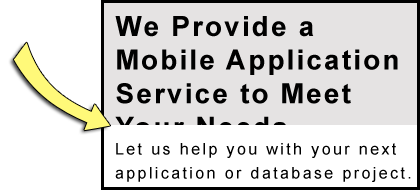
Texte coupé
La partie inférieure des mots « Vos besoins » est coupée dans un titre, ce qui rend le texte de la figure 1 illisible. On devrait y lire « We provide a Mobile Application Service to Meet Your Needs
».
L'exemple commence

L'exemple finit
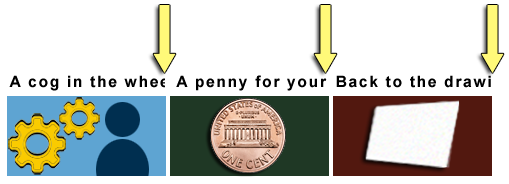
Dans la figure 2, le titre est coupé en trois parties côte à côte où il manque la fin du texte. Dans la première, on devrait lire « A cog in the wheel
», mais on ne voit que « A cog in the whe
». On ne voit que la moitié du deuxième « e » et la lettre « l » a complètement disparu. Dans la deuxième, au lieu de « A penny for your thoughts
», on lit « A penny for your
». Dans la troisième, on devrait lire « Back to the drawing board
», mais on y lit « Back to the drawi
».
L'exemple commence

L'exemple finit
Chevauchement de texte
Dans la figure 3, les trois derniers mots « Groups and Programs
» du tire « Technologists Seeking Input from Groups and Programs
» chevauchent la phrase suivante. Celle-ci devrait indiquer « You are invited to share ideas and areas of interest related to the integration of technology from a group or program perspective
», mais les mots « You are invited to share ideas and areas
» sont obscurcis et illisibles.
L'exemple commence

L'exemple finit
« Mauvais exemples : Espacement du texte » est tirée du critère de succès: 1.4.12: Espacement du texte (en anglais seulement)