Images complexes
Aperçu - Images complexes
Une image complexe contient trop d’informations pour la limite de 150 caractères de l’attribut alt d’un élément img. Les images qui contiennent beaucoup d’informations sont généralement des graphiques, des tableaux, des cartes, des diagrammes et des illustrations qui doivent être compris pour que la page elle-même soit logique.
Une image complexe nécessite à la fois une description courte et longue :
- Une description courte ou un titre décrit l’image et indique l’emplacement de la description longue. Elle est enregistrée dans l’attribut
altde l’élément<img>et ne doit pas dépasser 150 caractères. - Une description longue de l’image contient l’information essentielle transmise par l’image. Elle peut comprendre uniquement du texte ou peut nécessiter un balisage structurel – en-têtes, paragraphes, listes ou tableaux.
Lignes directrices pour la rédaction des descriptions longues
Le centre DIAGRAM fournit des directives faisant autorité sur la façon de rédiger de longues descriptions pour les graphiques STIM (science, technologie, ingénierie et mathématiques). La première partie couvre les directives de description qui s’appliquent à tout type d’image. La deuxième partie traite des lignes directrices pour la description des images de différentes catégories, comme les graphiques et les diagrammes.
Directives pour la description des images – Centre DIAGRAM
Bon exemple : Longue description contenant de l’information structurée
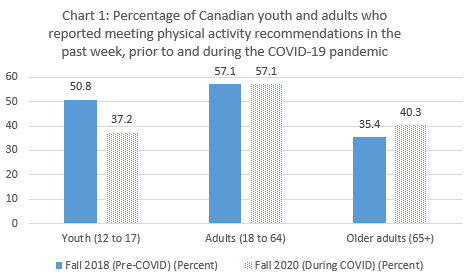
Dans cet exemple, alt le texte de remplacement se lit comme suit : “« Histogrammes montrant l’activité physique selon trois groupes d’âge avant la COVID et pendant la COVID. Une longue description suit.
”. » La description longue fournit des renseignements détaillés, y compris les échelles, les valeurs, les relations et les tendances représentées visuellement. Par exemple, la description longue peut indiquer les valeurs décroissantes chez les jeunes, les valeurs constantes chez les adultes (18 à 64 ans) et les valeurs croissantes chez les adultes plus âgés.
Cet exemple inclut la description longue dans un gadget logiciel à bascule <détaillé> ou <sommaire> sous le graphique.
L'exemple commence

L'exemple finit
Texte descriptif du graphique 1
Graphique 1 : Pourcentage de jeunes et d’adultes canadiens qui ont déclaré avoir respecté les recommandations en matière d’activité physique au cours d’une semaine donnée; réponses recueillies avant et pendant la pandémie de COVID-19
Aperçu
Le graphique compare l’activité physique avant et après la COVID pour trois groupes d’âge. Les jeunes âgés de 12 à 17 ans ont déclaré faire moins d’activité physique; les adultes âgés de 18 à 64 ans ont déclaré faire la même quantité d’activité physique; les adultes âgés de 65 ans et plus ont déclaré faire plus d’activité physique.
Les résultats concernant les jeunes et les aînés recueillis à l’automne 2020 sont très différents de ceux recueillis à l’automne 2018 (p < 0.01).
Valeurs
Valeurs numériques présentées sur l’image:
| Automne 2018 (avant la COVID) (pourcentage) | Automne 2020 (durant la COVID) (pourcentage) | |
|---|---|---|
| Jeunes (12 à 17 ans) | 50.8 | 37.2 |
| Adultes (18 à 64 ans) | 57.1 | 57.1 |
| Aînés (65 ans et plus) | 35.4 | 40.3 |
Source: Enquête sur la santé dans les collectivités canadiennes, 2018 et 2020.
Source de données pour « Bon exemple: Longue description contenant de l’information structurée »: Youth - but not adults - reported less physical activity during the COVID-19 pandemic (statcan.gc.ca)
Stratégies à adopter pour fournir des descriptions courtes et longues
Stratégie 1 : Un lien texte vers la description longue à côté de l’image
Cette approche et ce balisage fonctionnent de façon universelle parmi les agents utilisateurs :
- Ajouter un lien directement après l’image. Le lien peut cibler une page différente ou la même page.
- Le texte du lien décrit son objet et son sujet (p. ex., « Description textuelle du sujet X »).
- Set the image in a
<figure>element and the link in a<figcaption>element. - Définir l’image dans un élément
<figure>et le lien dans un élément<figcaption>. - L’attribut alt de l’élément
<img>contient la description courte ou le titre. Dans cette stratégie, le texte de remplacement n’a pas besoin d’indiquer l’emplacement de la description longue (le texte du lien le fait).
HTML
Début du code
<figure>
<img src="chart1.png" alt="Histogrammes montrant l’activité physique selon trois groupes d’âge avant la COVID et pendant la COVID.">
<figcaption>
<a href="physical-activity-panedemic.html">Description textuelle de l’histogramme de l’activité physique.</a>
</figcaption>
</figure>
Fin du code
Stratégie 2 : Bloc détaillé ou sommaire pour la description longue à côté de l’image
Semblable à la stratégie 1, mais au lieu d’utiliser un lien, on utilise un élément sommaire qui est situé à côté de l’image et qui s’élargit pour montrer les renseignements détaillés. Le texte de remplacement de l’image mentionne que « La description du texte suit ». L’attribut sommaire doit décrire son objet et son sujet (p. ex., « Description textuelle du sujet X »). Assurez-vous que les titres utilisés dans la description du texte s’intègrent correctement dans la hiérarchie des titres de la page existante.
HTML
Début du code
<p>
<img src="chart1.png" alt="Histogrammes montrant l’activité physique selon trois groupes d’âge avant la COVID et pendant la COVID. La description du texte suit.">
</p>
<details>
<summary>Description textuelle de l’histogramme de l’activité physique.</summary>
<h3>Graphique 1 : Pourcentage de jeunes et d’adultes canadiens qui ont déclaré avoir respecté les recommandations en matière d’activité physique au cours de la dernière semaine, avant et pendant la pandémie de COVID-19.</h3>
<h4>Aperçu</h4>
[…]
</details>
Fin du code
Stratégie 3 : Association structurelle de l’image et de sa description longue adjacente (HTML5)
L’élément <figure> contient l’image et sa description longue. Les en-têtes, le texte et le tableau contenant la description longue sont intégrés à l’élément <figcaption>
HTML
Début du code
<figure>
<img src="chart1.png" alt="Histogramme montrant l’activité physique selon trois groupes d’âge avant la COVID et pendant la COVID, décrit en détail ci-dessous.">
<figcaption>
<h2>Aperçu</h2>
<p>L’histogramme montre l’activité physique selon trois groupes d’âge avant la COVID et pendant la COVID. </p>
<h2>Valeurs</h2>
<table>
<caption>Activité physique selon trois groupes d’âge avant la COVID et pendant la COVID</caption>
<tr>[…]</tr>
</table>
</figcaption>
</figure>
Fin du code
Stratégie 4 : Fournir un lien menant à la description longue via longdesc
L’attribut longdesc de l’élément <img> prend une valeur URI, comme l’attribut href d’un lien. Le lien cible une longue description sur une page Web distincte ou sur la même page. La mise en œuvre du lien incombe à l’agent utilisateur. Par exemple, Firefox fournit un lien « View Description » via le menu contextuel de l’image, tandis que Chrome offre la même fonctionnalité au moyen d’une extension. Puisque l’attribut n’est pas pris en charge (Safari n’a pas de soutien et n’utilise pas non plus les plateformes mobiles), nous ne recommandons pas d’utiliser longdesc. Si vous le faites quand même, utiliser seulement longdesc avec un lien visible redondant positionné sous l’image, conformément à la stratégie 1.
HTML
Début du code
<img src="chart1.png" alt="Histogrammes montrant l’activité physique selon trois groupes d’âge avant la COVID et pendant la COVID. La description du texte suit." longdesc="physical-activity.html">
<a href="physical-activity.html">Description du texte</a>
Fin du code
Ressources WCAG connexes
Ressources WCAG connexes
Critères de succès
Techniques
- G92 : Fournir une longue description d'un contenu non textuel qui remplit la même fonction et présente la même information (en anglais)
- G73 : Fournir une longue description dans un autre emplacement avec un lien y pointant qui est immédiatement adjacent au contenu non textuel (en anglais)
- G74 : Fournir une longue description dans le texte près du contenu non textuel avec une référence à l'emplacement de cette longue description dans la description courte (en anglais)
-
ARIA15 : Utiliser aria-descripbedby pour décrire des images (en anglais)
- ARIA15 has poor user agent support and must only be used with plain text descriptions (containing no structural markup).
-
H45 : Utiliser longdesc (en anglais)
- Cette technique offre un mauvais soutien aux agents utilisateurs et ne devrait être utilisée qu’avec le technique G73.