Images cliquables
Conception avec des images cliquables
Une image cliquable relie les zones géométriques d’une image. Elle comprend un élément <img> et un élément <map>. L’élément <map> utilise son attribut usemap="IDREF" pour faire référence à la valeur d’attribut id de l’élément <map>. Les éléments <map> contiennent à leur tour des éléments <area> qui définissent chacun une zone cliquable de l’image et servent de liens.
Suivez les pratiques exemplaires suivantes pour ce qui a trait aux images cliquables:
- Décrire le contexte dans l’attribut
altde l’élément source<img> - Describe each clickable region in the
<area>element’saltattribute.
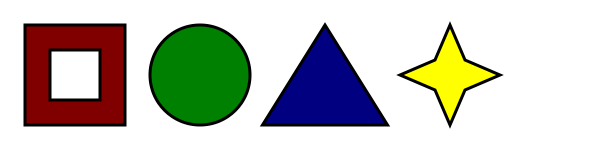
Bon exemple : Images cliquables
L'exemple commence
Veuillez sélectionner une forme :

L'exemple finit
HTML
Début du code
<p> Veuillez sélectionner une forme :
<img src="shapes.png" usemap="#shapes" alt="Quatre formes sont disponibles : une boîte creuse rouge, un cercle vert, un triangle bleu et une étoile jaune à quatre pointes.">
<map name="shapes">
<area shape=rect coords="50,50,100,100" aria-hidden="true"> <!-- le trou dans la boîte rouge -->
<area shape=rect coords="25,25,125,125" href="red.html" alt="Boîte rouge avec trou carré.">
<area shape=circle coords="200,75,50" href="green.html" alt="Cercle vert.">
<area shape=poly coords="325,25,262,125,388,125" href="blue.html" alt="Triangle bleu.">
<area shape=poly coords="450,25,435,60,400,75,435,90,450,125,465,90,500,75,465,60" href="yellow.html" alt="Étoile jaune.">
</map>
</p>
Fin du code
L’exemple d’image cliquable provient du document WHATWG : 4.8.15: Image maps tiré de HTML Living Standard (en anglais seulement). Statut : Ébauche mise à jour le 12 octobre 2021.