Conception adaptée
Aperçu – Conception adaptée
La conception Web adaptée utilise HTML et CSS pour redimensionner, masquer, réduire ou agrandir automatiquement un site Web, en s’assurant que la conception est bonne et que l’information et la fonctionnalité sont préservées pour tous les appareils de toutes tailles d’écran.
Requêtes média CSS
La technique s’appuie sur les « requêtes média » CSS, qui effectue des tests pour déterminer la taille de l’écran des utilisateurs, puis servent des configurations distinctes à différentes largeurs d’écran. Une stratégie typique cible les trois grandes catégories d’affichage des appareils : grands écrans, tablettes et téléphones. Les versions HTML et CSS des composantes de la page sont adaptées pour éviter le défilement horizontal, comme il est décrit dans les sections suivantes.
Les points auxquels une requête média est présentée et la configuration est modifiée sont appelés « points d’interruption ». Voici la syntaxe :
CSS
Début du code
@media media type and (condition: breakpoint) {
// CSS rules
}Fin du code
Les types de médias disponibles pour les requêtes média comprennent :
- all
- pour tous les appareils
- pour les imprimantes
- screen
- pour les écrans d’ordinateur, y compris les tablettes, les téléphones, etc.
- speech
- pour les lecteurs d’écran
Points d’interruption
Bon exemple : Point d’interruption unique
Dans cet exemple, le type de média est screen et le point d’interruption est 480 pixels. Si la largeur d’un appareil est de 480 pixels ou moins, la rè de style .button est appliquée.
CSS
Début du code
@media screen and (max-width: 480px) {
.button { background-color: red; }
}Fin du code
Points d’interruption du gouvernement du Canada
Les spécifications techniques relatives à la présence Web et mobile du Secrétariat du Conseil du Trésor du gouvernement du Canada précisent deux points d’interruption pour les grands et petits écrans à 768 pixels.
Ces requêtes média ciblent le type « écran », de sorte que leurs règles ne sont pas appliquées à la sortie d’impression.
CSS
Début du code
@media screen and (min-width: 768px) {
/* styles pour les appareils à grand écran */
}
@media screen and (max-width: 767px) {
/* styles pour les appareils à petit écran */
}Fin du code
Styles pour les appareils à grand écran et les petits écrans
Points d’interruption de la BOEW
La Boîte à outils de l’expérience Web offre une conception adaptée aux appareils mobiles. Elle met en œuvre les points d’interruption de Bootstrap 3 :
- Très très petit – inférieur à 480 pixels
- Très petit - entre 480 pixels et 768 pixels
- Petit – entre 768 pixels et 992 pixels – Taille mobile
- Moyen – entre 992 pixels et 1 200 pixels – Format tablette
- Grand – entre 1 200 pixels et 1 600 pixels – Format ordinateur de bureau
- Très grand – supérieur à 1 600 pixels
Points d’interruption courants
Petit (téléphones)
- 320 pixels à 480 pixels : Appareils mobiles
Moyen (tablettes)
- 481 pixels à 768 pixels : ipads, tablettes
Grands (ordinateurs de bureau)
- 769 pixels à 1024 pixels : Petits écrans, ordinateurs portables
- 1 025 pixels à 1 200 pixels : Ordinateurs de bureau, grands écrans
- 1 201 pixels et plus – Très grands écrans
Bon exemple : Reformater le contenu
Voir cet exemple en action (S'ouvre dans un nouvel onglet). Rétrécir la fenêtre de votre navigateur pour déclencher les configurations adaptées.
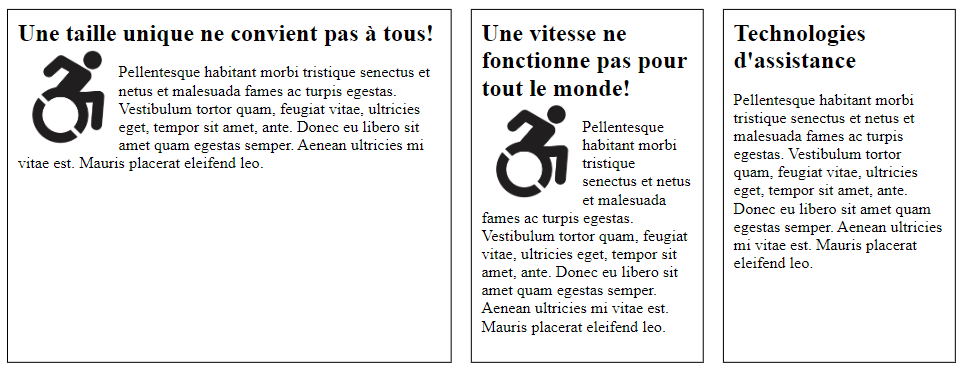
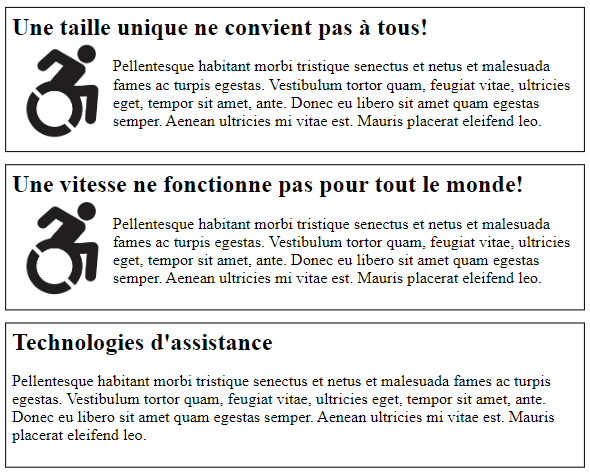
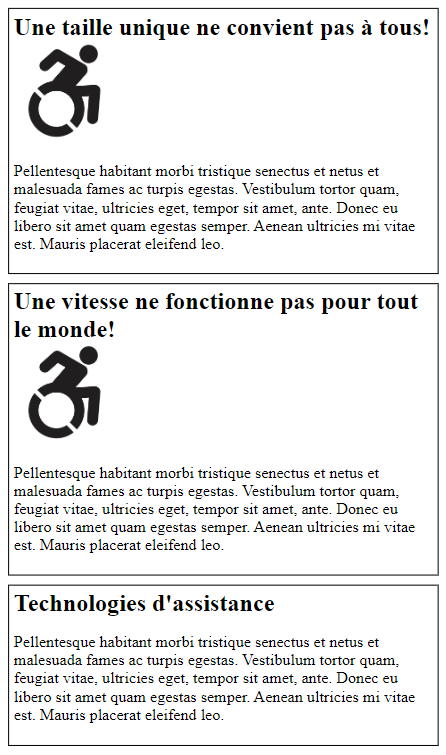
Voir les captures d'écran de la mise en page réactive
Ordinateur de bureau : @media (min-width:960px)

Tablette : @media (min-width:481px) and (max-width:959px)

Téléphone : @media (max-width:480px)
Notez que le flotteur est retiré des images.

Voir le HTML
Début du code
<article>
<header>
<h1>Responsive Tips...</h1>
</header>
<div class="columns">
<section id="a">
<h2>One Size Doesn't Fit All! </h2>
<img src="images/a11yicon.jpg" alt="Accessibility icon">
<p>Lorem ipsum dolor sit amet</p>
</section>
<section id="b">
<h2>One Speed Doesn't Work for Everyone! </h2>
<img src="images/a11yicon.jpg" alt="Accessibility icon">
<p>Lorem ipsum dolor sit amet</p>
</section>
<section id="c">
<h2>Assistive Technologies... </h2>
<p>Lorem ipsum dolor sit amet</p>
</section>
</div>
</article>Fin du code
Voir le CSS
Début du code
article {
margin: 0 auto;
}
header {
margin: 0 auto;
text-align: center;
}
.columns {
display: flex;
flex-wrap: wrap;
}
section {
background-color: white;
color: black;
border: 1px solid black;
padding: 1%;
margin:1%;
}
h2 {
margin: 0;
}
section img {
width: 100px;
float: left;
}
@media (min-width:960px) {
article {
width:960px;
}
#a {
flex: 2;
}
#b {
flex: 1;
}
#c {
flex: 1;
}
}
@media (min-width:481px) and (max-width:959px) {
article {
width:100%;
}
#a, #b, #c {
flex:100%;
}
}
@media (max-width:480px){
article {
width:100%;
}
section img {
float: none;
}
#a, #b, #c {
flex:100%;
}
}Fin du code
Configurer la zone d’affichage
Les pages optimisées pour une variété d’appareils doivent inclure un élément <meta> dans le <head> du document, précisant quelques propriétés de la zone d’affichage. Une balise meta de zone d’affichage indique au navigateur comment contrôler les dimensions et la mise à l’échelle de la page. Sans cette balise, une page n’est pas adaptée sur les appareils mobiles.
HTML
Début du code
<html lang="fr">
<head>
[…]
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>Fin du code
Le paramètre width=device-width indique que la page correspond à la largeur d’écran de l’appareil. Cela permet à la page de reformater le contenu pour qu’il corresponde à différentes tailles d’écran.
Le paramètre initial-scale définit le niveau de zoom par défaut de la page. Le réglage initial-scale=1 demande aux navigateurs d’établir une relation 1:1 entre les pixels CSS et les pixels de la zone d’affichage. Cette propriété est en grande partie nécessaire pour contrer un bogue de redimensionnement et de coupure de contenu dans certains appareils déclenché par l’utilisation de width=device-width et la visualisation de la page en mode paysage.
Les pages mobiles doivent prendre en charge la fonction « zoom par pincement » afin de permettre aux utilisateurs d’agrandir les petits textes et les commandes et de compenser le faible contraste. Pour activer la fonction zoom par pincement, réglez user-scalable=1 et maximum-scale=2.0. Il s’agit d’une valeur de 200 %, soit le zoom minimum requis pour respecter les WCAG. Vous pouvez activer un zoom plus important en réglant maximum-scale à une valeur plus élevée ou en supprimant le paramètre maximum-scale pour supprimer entièrement la limite de zoom.
Bon exemple : Réglage du zoom par pincement à un grossissement de 200 %
Dans cet exemple, la page est configurée pour permettre un zoom maximal de 200 % au moyen de la propriété maximum-scale. 200 % est la valeur minimale de zoom exigée par les WCAG.
HTML
Début du code
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=2.0; user-scalable=1">Fin du code
Mauvais exemple : Désactivation du réglage du zoom par pincement
Les développeurs désactivent souvent la fonction zoom par pincement en réglant deux paramètres sur l’élément meta de la zone d’affichage : user-scalable=no et maximum-scale=1.0.
HTML
Début du code
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0; user-scalable=no">Fin du code
Émulateurs de zone d’affichage
Vous pouvez tester les points d’interruption à l’aide d’émulateurs de zone d’affichage pour représenter correctement votre requête média et votre style, en gardant à l’esprit que les émulateurs ne représentent pas la fonctionnalité ou les caractéristiques du navigateur.
Vous pouvez également tester les points d’interruption à l’aide du service en ligne Viewport Emulator, comme dans l’exemple ci-dessous.
Bon exemple : Vérification du Bureau de l’accessibilité des TI à l’aide de l’émulateur de zone d’affichage
Dans cet exemple, le Bureau de l’accessibilité des TI est testé au moyen de l’ Émulateur de zone d’affichage en ligne.
L'exemple commence

L'exemple finit
Bon exemple : Vérification du Bureau de l’accessibilité des TI à l’aide de l’émulateur Chrome
Il est possible d’accéder à l’émulateur mobile Chrome à partir de ses options d’outils de développement en utilisant des raccourcis clavier: Commande + Option + I (Mac) OU Ctrl + Shift + I (Windows).
L'exemple commence

L'exemple finit
Avantages d’une conception adaptative pour les utilisateurs malvoyants
De nombreux utilisateurs malvoyants ne peuvent pas agrandir suffisamment les petits écrans pour les lire. Ils lisent plutôt des sites sûrs de gros appareils et agrandissent l’écran. Au fur et à mesure que l’utilisateur agrandit, la fenêtre du navigateur devient plus petite par rapport à la taille du contenu, ce qui déclenche des points d’interruption CSS pour des configurations d’écran plus petites. Sur un grand appareil, une configuration de petit écran optimisée pour afficher en une seule colonne peut prendre toute la largeur du grand écran, ce qui permet un texte assez volumineux.