Formulaires adaptés
Conception de formulaires adaptés
À mesure que la taille de la zone d’affichage change, assurez-vous que:
- les champs de formulaire ne débordent pas, et
- les champs de formulaire et les étiquettes ne sont pas séparés par de larges zones d’espace blanc. Il s’agit d’un obstacle pour les utilisateurs ayant une vision tubulaire et pour les utilisateurs de grossissement d’écran.
Bon exemple : Formulaire adapté
Dans cet exemple, un point d’interruption CSS à 768 pixels introduit les styles pour les grands écrans. Les différences essentielles:
- En mode petit écran, les étiquettes sont positionnées directement au-dessus de la commande afin de maximiser la zone de l’écran pour chaque étiquette.
- En mode bureau, les étiquettes sont positionnées à gauche de la commande, alignées à droite, pour maximiser l’espace vertical.
Rétrécissez l’écran de votre navigateur à moins de 768 pixels pour voir les styles de petit écran (par défaut).
Cet exemple utilise le formulaire HTML de la BOEW (avec l’ajout d’une enveloppe div. .forms-group à l’élément <fieldset> mais des CSS différents et simplifiés pour établir les règles adaptées.
L'exemple commence
L'exemple finit
Voir le HTML
Début du code
<form action="#" method="get" id="validation-example">
<div class="form-group">
<label for="title1" class="required">
<span class="field-name">Titre</span>
<strong class="required">(requis)</strong>
</label>
<select class="form-control" id="title1" name="title1" autocomplete="honorific-prefix" required="required">
<option label="Choisissez votre titre"></option>
<option value="Monsieur">Monsieur</option>
<option value="Madame">Madame</option>
<option value="Mademoiselle">Mademoiselle</option>
</select>
</div>
<div class="form-group">
<label for="prenom1" class="required">
<span class="field-name">Prénom</span>
<strong class="required">(requis)</strong>
</label>
<input class="form-control" id="prenom1" name="prenom1" type="text" autocomplete="given-name" required="required" data-rule-minlength="2">
</div>
<div class="form-group">
<label for="nom1" class="required">
<span class="field-name">Nom</span>
<strong class="required">(requis)</strong>
</label>
<input class="form-control" id="nom1" name="nom1" type="text" autocomplete="family-name" required="required" data-rule-minlength="2">
</div>
<div class="form-group">
<label for="courriel1">
<span class="field-name">Email address</span>
(tonnom@courriel.com)
</label>
<input class="form-control" id="courriel1" name="courriel1" type="courriel" autocomplete="email">
</div>
<div class="form-group">
<fieldset class="chkbxrdio-grp">
<legend class="required">
<span class="field-name">Animal préféré</span>
<strong class="required">(requis)</strong>
</legend>
<div class="checkbox">
<label for="animal1">
<input type="checkbox" name="animal" value="1" id="animal1">
Chien
</label>
</div>
<div class="checkbox">
<label for="animal2">
<input type="checkbox" name="animal" value="2" id="animal2">
Chat
</label>
</div>
<div class="checkbox">
<label for="animal3">
<input type="checkbox" name="animal" value="3" id="animal3">
Poisson
</label>
</div>
<div class="checkbox">
<label for="animal4">
<input type="checkbox" name="animal" value="4" id="animal4">
Autres
</label>
</div>
</fieldset>
</div>
<input type="submit" value="Submit" class="btn btn-default">
<input type="reset" value="Réinitialiser la page aux valeurs par défaut" class="btn btn-link btn-sm show p-0 mrgn-tp-md">
</form>Fin du code
Voir le CSS
Début du code
.form-group {
margin-bottom: 1em;
}
strong.required {
color: #e31c3d;
}
.form-group fieldset {
max-width: 28em;
}
.form-control {
display: block;
}
@media screen and (min-width: 768px) {
.form-group,
.checkbox {
clear: left;
}
.form-group label,
.form-group legend {
float: left;
width: 18em;
text-align: right;
}
.form-group fieldset label {
float: none;
width: auto;
text-align: left;
margin-left: 19em;
}
.form-control {
position: relative;
display: inline-block;
margin-left: 1em;
}
.btn {
margin-left: 5em;
}
}
Fin du code
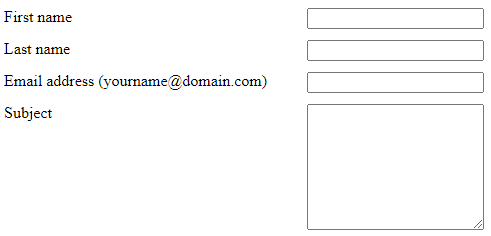
Mauvais exemple : Formulaire non adapté
Dans cet exemple, les étiquettes sont positionnées à gauche des champs de formulaire et alignées à gauche, tandis que les champs de formulaire sont flottés à droite, ce qui crée un grand écart entre les champs d’étiquette et de formulaire. L’écart est un obstacle pour les utilisateurs ayant une vision tubulaire ou les utilisateurs malvoyants qui agrandissent considérablement l’écran.
Début du code

Fin du code