Zoom
Reformater le contenu
Certains utilisateurs malvoyants ont besoin d’agrandir considérablement le texte et de le lire dans une seule colonne. Lorsque ces utilisateurs effectuent un zoom sur le navigateur pour régler le contenu à 400 %, les WCAG exigent que le contenu soit reformaté dans une seule colonne afin qu’il ne soit pas nécessaire de le faire défiler dans plus d’une direction. Le critère de succès pertinent se lit comme suit :
Critère de succès 1.4.10 Reformatage (niveau AA) : Le contenu peut être présenté sans perte d’information ou de fonctionnalité et sans besoin de défilement en deux dimensions pour :
- Défilement vertical qui a une largeur équivalente à 320 pixels en CSS
- Défilement horizontal qui à une hauteur équivalente à 256 pixels en CSS
Sauf pour les parties du contenu qui nécessitent une mise en page bidimensionnelle pour l’utilisation ou la signification.
320 pixels en CSS équivalent à une largeur de zone d’affichage de départ de 1 280 pixels en CSS qui est d’une largeur approximative à un zoom de 400 %. Pour le contenu Web conçu pour un défilement horizontal (p. ex., avec du texte vertical), 256 pixels CSS équivalent à une hauteur de zone d’affichage de départ de 1 024 pixels en CSS avec un zoom de 400 %.
Vous pouvez tester ce critère de succès en modifiant la fenêtre de votre navigateur :
- à 320 pixels de largeur sur 256 pixels de hauteur, ou
- à 1280 pixels de largeur sur 1024 pixels de hauteur, puis zoomer le contenu à 400 %.
Le contenu devrait apparaître dans une seule colonne sans défilement horizontal et sans perte d’information ou de fonctionnalité. Vous pouvez également utiliser l’émulateur mobile intégré Firefox (Control + Shift + M) ou Chrome (Control + Shift + I) pour afficher différentes tailles de zone d’affichage.
Vous satisfaites à ce critère de succès en mettant en œuvre une conception adaptée, comme décrit à la section suivante. Avec une conception adaptée, vous simplifiez de plus en plus l’interface utilisateur pour des écrans de plus petite taille, principalement en utilisant HTML et CSS, mais avec un peu de JavaScript pour les widgets qui affichent ou masquent le contenu. Par exemple, un bouton hamburger sur mobile permettant de basculer dans un menu entièrement affiché sur le bureau offre des renseignements et des fonctionnalités équivalents.
Il est important d’éviter le défilement horizontal pour dévoiler des parties de lignes coupées par la zone d’affichage, car ce défilement augmente considérablement l’effort de lecture. Il est également important que le contenu ne soit pas masqué hors écran.
Gardez à l’esprit ces pratiques exemplaires lorsque vous concevez du contenu à reformater dans une seule colonne :
- Le contenu principal remplit la zone d’affichage.
- Le défilement horizontal ne se fait pas.
- Éviter d’utiliser plusieurs colonnes. La longueur de ligne courte est difficile à lire.
- Éviter d’utiliser des flotteurs CSS. Ils créent également une longueur de ligne courte, sauf si l’élément flotté est très petit.
- Éviter d’utiliser des largeurs fixes et minimales CSS. Elles ont tendance à provoquer un défilement horizontal.
Il est parfois impossible d’empêcher le défilement horizontal. Le critère de succès exclut les gros tableaux de données qui ne peuvent être simplifiés et les barres d’outils comportant beaucoup de boutons.
Notez que ce ne sont pas tous les utilisateurs malvoyants qui profitent du grossissement. Un utilisateur ayant une vision tubulaire peut être en mesure de lire très bien le texte d’un paragraphe tout en profitant d’autres considérations de conception, comme placer des champs de formulaire près de leurs étiquettes.
Bon exemple : Reformater le contenu
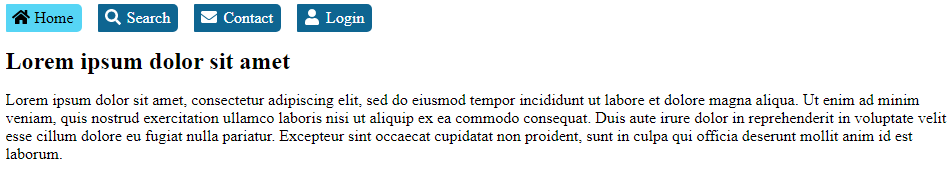
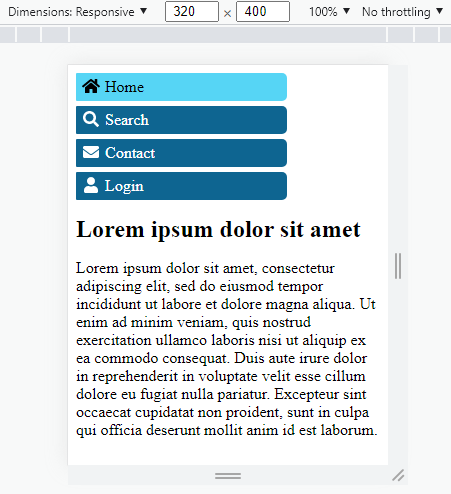
Dans cet exemple, lorsque la page est réduite à 320 pixels, la barre de navigation horizontale s’effondre en une pile verticale dans une seule colonne. Voir cet exemple en action (S'ouvre dans un nouvel onglet). Rétrécissez la fenêtre du navigateur pour déclencher la disposition de la colonne unique.
Afficher les captures d'écran de la mise en page réactive
Mode bureau
L'exemple commence

L'exemple finit
Vue de l’émulateur mobile à une largeur de 320 pixels
L'exemple commence

L'exemple finit
Code
Voir le CSS
Début du code
h1 {
font-size: 1.5rem;
}
#navbar {
list-style: none;
margin: 0;
padding: 0;
background-color: #F3F2F1;
}
#navbar a {
display: block;
color: white;
background-color: #0e6591;
border-radius: 1px 5px 5px 1px;
padding: 5px;
text-decoration: none;
}
#navbar a:hover,
#navbar a:focus,
#navbar [aria-current] {
color: #000000;
background-color: #56d5f5;
}
#navbar a:hover,
#navbar a:focus {
text-decoration: underline;
}
/* MEDIA QUERY 1 - For viewports 960px and wider */
@media (min-width: 960px) {
main,
nav {
width: 950px;
margin: auto;
}
main {
clear: left;
overflow: auto;
margin-top: 1rem;
}
#navbar {
}
#navbar li {
margin-right: 1em;
float: left;
}
#navbar a {
padding-right: 0.5em;
}
}
/* END MEDIA QUERY 1 */
/* MEDIA QUERY 2 - For viewports 959px and narrower */
@media (max-width: 959px) {
main,
nav {
width: 100%;
}
#navbar a {
width: 66%;
margin-bottom: 5px;
}
#navbar a:hover,
#navbar a:focus {
border-radius: 5px 25px 25px 5px;
}
}
/* END MEDIA QUERY 2 */Fin du code
Voir le HTML
Début du code
<head>
<!-- Loads the fontawesome icons -->
<script src="https://use.fontawesome.com/releases/v5.15.4/js/all.js" data-auto-a11y="true"></script>
</head>
[…]
<nav>
<ul id="navbar">
<li>
<a href="#" aria-current="page">
<i class="fa fa-fw fa-home"></i> Home
</a>
</li>
<li>
<a href="#">
<i class="fa fa-fw fa-search"></i> Search
</a>
</li>
<li>
<a href="#">
<i class="fa fa-fw fa-envelope"></i> Contact
</a>
</li>
<li>
<a href="#">
<i class="fa fa-fw fa-user"></i> Login
</a>
</li>
</ul>
</nav>
<main>
<h1>Lorem ipsum dolor sit amet</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</main>Fin du code
Ressources WCAG connexes
Ressources WCAG connexes
Critères de succès
Techniques
Redimensionner le texte
Certains utilisateurs malvoyants configurent la taille du texte par défaut de leur navigateur pour qu’elle soit considérablement plus grande.
Conformément au critère de succès 1.4.4 des WCAG 2.1 : Redimensionner le texte. Si la taille du texte de la conception augmente de 200 %, s’assurer qu’il n’y a pas de chevauchement ou de coupure du contenu, ni perte d’information ou de fonctionnalité.
Ce critère exigeait auparavant que votre conception soit testée avec la taille du texte (seule) augmentée à 200 %. Toutefois, l’échec connexe des WCAG Failure F69 (lien ci-dessous) a été révisé pour permettre la mise à l’essai avec zoom de base :
Le groupe de travail a découvert de nombreux malentendus sur la façon de tester cette défaillance. Nous prévoyons deréviser cette défaillance dans une prochaine mise à jour. D’ici là, si le contenu satisfait au critère de succès en utilisant l’une des techniques suffisantes énumérées, il ne satisfait pas à cette défaillance.
Une des techniques suffisantes pour satisfaire aux critères de succès 1.4.4 : Redimensionner le texte consiste simplement à utiliser HTML5, pour lequel tous les navigateurs modernes prennent en charge le zoom (la technique WCAG G142, dont le lien est indiqué ci-dessous). Le zoom par défaut du navigateur n’est pas un zoom texte seulement, mais il est suffisant pour satisfaire au critère de succès. Toutefois, les conceptions mobiles doivent tout de même permettre le zoom par pincement, comme décrit dans la section Conception adaptée > Définir la zone d’affichage, ci-dessous.
Ressources WCAG connexes
Ressources WCAG connexes
Critères de succès
Techniques
- G142 : Utiliser une technologie qui permet l'utilisation du zoom dans des agents utilisateur communément disponibles (en anglais)
- C28 : Spécifier la taille des conteneurs de texte en utilisant des unités em (en anglais)
- G179 : S'assurer qu'il n'y a aucune perte de contenu ou de fonctionnalité lorsque le texte est redimensionné et que les conteneurs ne le sont pas (en anglais)