Transcripts
Overview – Transcripts
Basic transcripts are a text version of the speech and non-speech audio information needed to understand the content. Descriptive transcripts also include text description of the visual information needed to understand the content. Basic transcripts benefit users who are deaf and users who have difficulty processing auditory information. Descriptive transcripts benefit users who are blind or deaf-blind and users who process text information better than audio and visual/pictorial information.
Transcripts are also used by people without disabilities in a variety of situations:
- As an alternative to watching or listening. For many users, this is significantly easier and faster. Some users will want to skim the transcript before playing the media. Other users will want to save data on mobile.
- Used offline, printed or converted to braille.
- To help locate the document via search. Text transcripts are indexed by search engines, making the page more findable.
Do you need a transcript?
For pre-recorded media:
- Video with audio requires a descriptive transcript.
- Video-only requires a descriptive transcript or audio description.
- Audio-only content requires a basic transcript.
For live media broadcasts on the web:
- Video with audio Transcripts are not applicable for live video (live captions are required)
- Video-only may have a descriptive transcript (optional).
- Audio-only requires either captions or a basic transcript.
What is included in a transcript?
For what to include in a basic transcript, see the page Transcribing Audio to text for guidance on speech and non-speech audio information. Descriptive transcripts also require description of important visual information; see the page Description of visual information for guidance.
Locating the transcript
Position the transcript or a link to it directly below or adjacent to the media player.
Good example - Video with transcript on same page
In this example, the transcript is stored in a <details> element below the video. The child <summary> element is named "Transcript". If there were multiple transcripts on the same page, each would have to be named "Transcript for [title]".
HTML
Code begins
<video>[…]</video>
<details>
<summary>Transcript</summary>
<!-- Transcript goes here -->
</details>Code ends
Presenting and styling transcripts
Structure the information in logical paragraphs, lists, and sections. If starting with a captions file, combine several lines into paragraphs.
If the transcript is on another page, provide a link back to the audio or video file.
Good example: Descriptive transcript sourced from captions and descriptions tracks
In this example, time-stamped sentence fragments in caption and description tracks are combined into sensible paragraphs for a descriptive transcript. A second, variant transcript sets the audio information and the visual description side-by-side in table columns.
Example VTT caption file of audio information
Example begins
WEBVTT
00:00:07.261 --> 00:00:13.040
Some physical disabilities make using a mouse difficult or impossible.
00:00:20.160 --> 00:00:26.280
To include everyone, ensure your website or app is operable by keyboard.
00:00:27.140 --> 00:00:30.730
This includes on mobile devices.
00:00:34.731 --> 00:00:40.880
Keyboard emulators are used by a wide variety of assistive technologies
00:00:41.620 --> 00:00:45.840
to provide equivalent functionality to a mouse.
Example ends
Example VTT audio description file of visual information
Example begins
WEBVTT
00:00:02.120 --> 00:00:06.240
<v Audio Descriptions> Website accessibility: Designing for the keyboard.
00:00:14.500 --> 00:00:19.510
<v Audio Descriptions> A man with a wheelchair is using a mouth-stick to type.
00:00:31.518 --> 00:00:34.520
<v Audio Descriptions> A woman plugs her phone into a portable keyboard.
00:00:46.521 --> 00:00:49.142
<v Audio Descriptions> A woman uses an on-screen keyboard.
Example ends
Example descriptive transcript in text format
Example begins
[Website accessibility: Designing for the keyboard]
Narrator: Some physical disabilities make using a mouse difficult or impossible.
[A man with a wheelchair is using a mouth-stick to type.]
To include everyone, ensure your website or app is operable by keyboard. This includes on mobile devices.
[A woman plugs her phone into a portable keyboard.]
Keyboard emulators are used by a wide variety of assistive technologies to provide equivalent functionality to a mouse.
[A woman uses an on-screen keyboard.]
Example ends
Example descriptive transcript in table format
Example begins
|
Audio |
Visual |
|---|---|
| - |
Website accessibility: Designing for the keyboard |
|
Some physical disabilities make using a mouse difficult or impossible. |
A man with a wheelchair is using a mouth-stick to type. |
|
To include everyone, ensure your website or app is operable by keyboard. This includes on mobile devices. |
A woman plugs her phone into a portable keyboard. |
|
Keyboard emulators are used by a wide variety of assistive technologies to provide equivalent functionality to a mouse. |
A woman uses an on-screen keyboard. |
Example ends
Interactive transcripts
Interactive transcripts are placed adjacent to the media player. As words are spoken, the matching words in the transcript are highlighted. Users can click a phrase anywhere in the transcript to navigate to that exact point in the video (or audio). Interactive transcripts are built from timed text files specified in the <track> element.
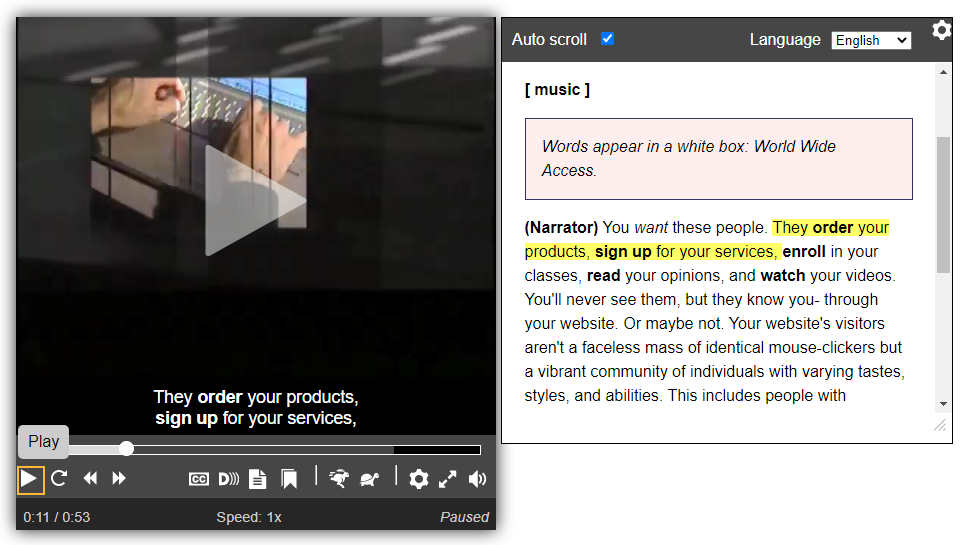
Good example: Interactive transcript
The Able Player includes an interactive transcript feature, built from the WebVTT chapter, caption and description files as the page is loaded. Keyboard users can choose to keyboard-enable the transcript, so they can tab through its content one caption at a time and press the Enter key to play the media at the desired point.
Example begins

Example ends
Source: Able Player Video Demo #5: Video player with interactive transcript, subtitles, and chapters