Complex images
Overview – Complex images
A complex image conveys more information than can fit in the 150-character limit of an <img> element’s alt attribute. Images dense in information tend to be graphs, charts, maps, and diagrams and illustrations that need to be understood for the page itself to make sense.
A complex image requires both a short and a long description:
- A short description or title identifies the image and indicates the location of the long description. This is stored in the
<img>element’saltattribute and shouldn’t exceed 150 characters. - A long description of the image contains the essential information conveyed by the image. It can consist of nothing but text or it can require structural markup – headings, paragraphs, lists, and/or tables.
Guidelines for writing long descriptions
The DIAGRAM Center provides authoritative guidelines on how to write long descriptions for STEM (Science, Technology, Engineering and Math) graphics. The first part covers description guidelines that apply to any type of image. The second part covers guidelines for describing images of different categories, such as graphs and diagrams.
Image Description Guidelines - DIAGRAM Center
Good example: Long description containing structured information
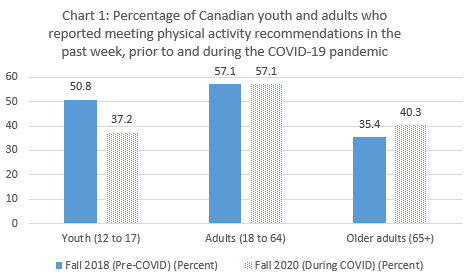
In this example, the alt text reads “Bar chart showing physical activity by three age groups pre-COVID and during COVID. Long description follows
”. The long description provides detailed information, including scales, values, relationships and trends that are represented visually. For example, the long description can point out the declining values for youth, consistent values for adults (18 to 64), and increasing values for older adults.
This example includes the long description in a <details>/<summary> toggle widget below the chart.
Example begins

Example ends
Text description of chart 1
Chart 1: Percentage of Canadian youth and adults who reported meeting physical activity recommendations in the past week, prior to and during the COVID-19 pandemic
Overview
The chart compares physical activity pre-COVID and post-COVID for three age groups. Youth, aged 12 to 17, reported less physical activity; adults, aged 18 to 64, reported the same amount; older adults, aged 65+, reported more physical activity.
Results for Youth and Older adults in Fall 2020 are significantly different from Fall 2018 (p < 0.01).
Values
Numerical values presented on the image:
| Fall 2018 (Pre-COVID) (Percent) | Fall 2020 (During COVID) (Percent) | |
|---|---|---|
| Youth (12 to 17) | 50.8 | 37.2 |
| Adults (18 to 64) | 57.1 | 57.1 |
| Older adults (65+) | 35.4 | 40.3 |
Data source for “Good example: Long description containing structured information”: Youth - but not adults - reported less physical activity during the COVID-19 pandemic (statcan.gc.ca)
Approaches to providing short and long descriptions
Approach 1: A text link to the long description next to the image
This approach and markup work universally across user agents:
- Add a link directly after the image. The link can target a different page or the same page.
- The link text describes its purpose and topic (e.g., “Text description of Topic X”).
- Set the image in a
<figure>element and the link in a<figcaption>element. - The
<img>element’s alt attribute contains the short description or title. In this approach, the alt text doesn’t need to indicate the location of the long description (the link does that).
HTML
Code begins
<figure>
<img src="chart1.png" alt="Bar chart showing physical activity by three age groups pre-COVID and during COVID.">
<figcaption>
<a href="physical-activity-panedemic.html">Text description of the physical activity bar chart.</a>
</figcaption>
</figure>
Code ends
Approach 2: A details/summary block for the long description next to the image
As per Approach 1, but instead of a link the summary element next to the image expands to show the details. The image alt text mentions that “The text description follows.” The summary element must describe its purpose and topic (e.g., “Text description of Topic X”). Ensure any headings used in the text description fit correctly into the existing page’s heading hierarchy.
HTML
Code begins
<p>
<img src="chart1.png" alt="Bar chart showing physical activity by three age groups pre-COVID and during COVID. Text description follows.">
</p>
<details>
<summary>Text description of the physical activity bar chart.</summary>
<h3>Chart 1: Percentage of Canadian youth and adults who reported meeting physical activity recommendations in the past week, prior to and during the COVID-19 pandemic</h3>
<h4>Overview</h4>
[…]
</details>
Code ends
Approach 3: Structurally associating the image and its adjacent long description
The <figure> element encloses both the image and its long description. The headings, text, and table comprising the long description are wrapped in the <figcaption> element.
HTML
Code begins
<figure>
<img src="chart1.png" alt="Bar chart showing physical activity by three age groups pre-COVID and during COVID, described in detail below.">
<figcaption>
<h2>Overview</h2>
<p>The bar chart shows physical activity by three age groups pre-COVID and during COVID </p>
<h2>Values</h2>
<table>
<caption>Physical activity by three age groups pre-COVID and during COVID</caption>
<tr>[…]</tr>
</table>
</figcaption>
</figure>
Code ends
Approach 4: Providing a link to the long description via longdesc
The <img> element’s longdesc attribute takes a URI as value, like a link’s href attribute. The link targets a long description either on a separate web page or the same page. Implementation of the link is up to the user agent. For instance, Firefox provides a “View Description” link via the image’s context menu, while Chrome offers the same functionality through an extension. Since the attribute is not well-supported (Safari has no support and neither do mobile platforms), we do not recommend you use longdesc. If you do, only use longdesc along with a redundant, visible link positioned below the image, as per Approach 1.
HTML
Code begins
<img src="chart1.png" alt="Bar chart showing physical activity by three age groups pre-COVID and during COVID. Text description follows." longdesc="physical-activity.html">
<a href="physical-activity.html">Text Description</a>
Code ends
Related WCAG resources
Related WCAG resources
Success criteria
Techniques
- G92: Providing long description for non-text content that serves the same purpose and presents the same information
- G73: Providing a long description in another location with a link to it that is immediately adjacent to the non-text content
- G74: Providing a long description in text near the non-text content, with a reference to the location of the long description in the short description
-
ARIA15: Using aria-describedby to provide descriptions of images
- ARIA15 has poor user agent support and must only be used with plain text descriptions (containing no structural markup).
-
H45: Using longdesc
- This technique has poor user agent support and should only be used in conjunction with G73.