Image maps
Designing with image maps
An image map links geometric areas of an image. It consists of an <img> element and a <map> element. The <img> element uses its usemap="IDREF" attribute to reference the id attribute value of the <map> element. The <map> elements in turn hold <area> elements that each define a clickable region of the image and act as links.
Follow these Best practices for image maps:
- Describe the context in the source
<img>element’saltattribute. - Describe each clickable region in the
<area>element’saltattribute.
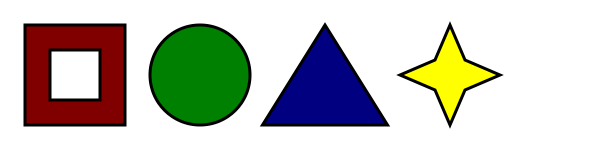
Good example: Image map
Please select a shape:

HTML
Code begins
<p> Please select a shape:
<img src="shapes.png" usemap="#shapes" alt="Four shapes are available: a red hollow box, a green circle, a blue triangle, and a yellow four-pointed star.">
<map name="shapes">
<area shape=rect coords="50,50,100,100"> <!-- the hole in the red box -->
<area shape=rect coords="25,25,125,125" href="red.html" alt="Red box with square hole.">
<area shape=circle coords="200,75,50" href="green.html" alt="Green circle.">
<area shape=poly coords="325,25,262,125,388,125" href="blue.html" alt="Blue triangle.">
<area shape=poly coords="450,25,435,60,400,75,435,90,450,125,465,90,500,75,465,60" href="yellow.html" alt="Yellow star.">
</map>
</p>
Code ends
The image map example is from the WHATWG document: 4.8.15: Image maps from the HTML Living Standard. Status: Draft Updated 12 October 2021.