Responsive video
Designing responsive video
Ensure videos resize as the viewport size changes so they do not overflow the viewport. This can be achieved by either:
- setting the CSS
max-width:100%property on the video’s container element, or - setting the CSS
width: 100%property on the video element.
Static sizing can break page layouts.
Good example: Width 100% video
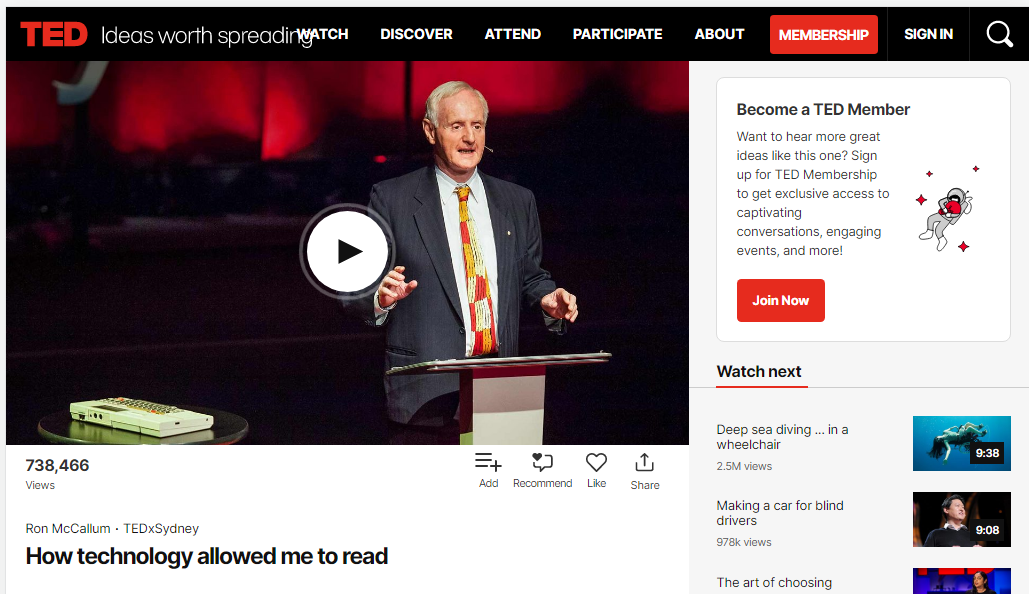
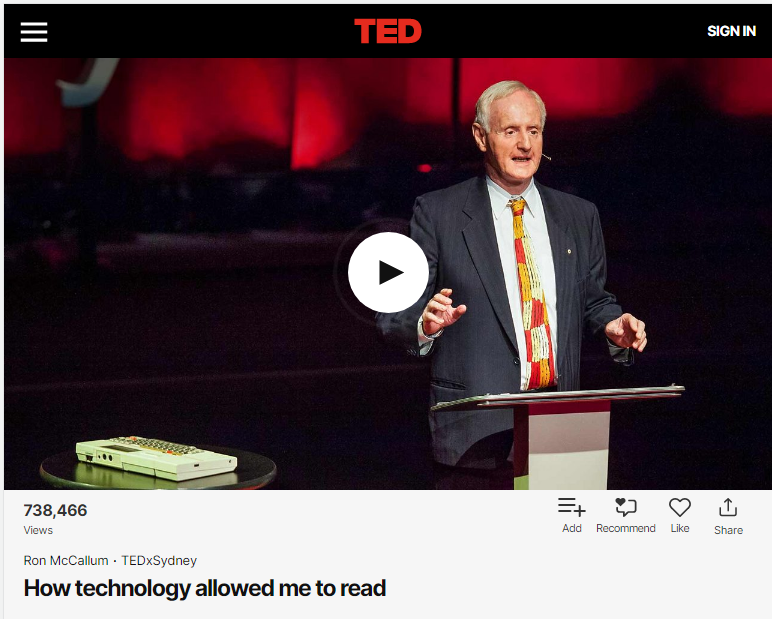
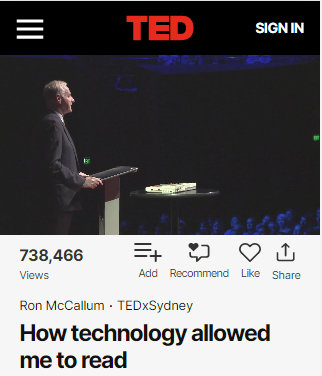
In this example, the video uses CSS width:100% and resizes in all views. To see the responsive design in action, visit the TED Talk Ron McCallum: How technology allowed me to read and resize your browser window.
View screenshots of the responsive video
Desktop view of the video
Example begins

Example ends
Tablet view of the video
Example begins

Example ends
Phone view of the video
Example begins

Example ends